I’m a BEng (Hons) Computing graduate from Edinburgh Napier University, currently designing and implementing the Digital Advertising Platform at Dotdash Meredith. I build scalable Microservices using Go (Golang), AWS, gRPC, and GitLab CI/CD. You can find my resume here, LinkedIn here, and portfolio below.
I’ve had the opportunity to work with a multitude of Amazon Web Services, including but not limited to:
- ALB
- CloudFormation
- CloudFront
- ECS
- Fargate
- Lambda (including Lambda@Edge)
- MSK
- RDS
- S3
I’ve been working on a project in my free time to demonstrate how to architect, design, and implement scalable microservices. I’m still in the early stages of writing the product requirements, but I hope the finished project is helpful to other engineers. Stay tuned for updates.
My personal Gitlab and Github profiles have my latest Open Source contributions.
Portfolio
Just a few of the things I’ve built.
Image Protection Management System
IPMS is a server-side API and a client-side JavaScript library, which help to deter online image theft. The project was developed for my university dissertation.
Version 1 of the API was written entirely using Phalcon PHP. Version 2 migrated to a micro services structure, with the exposed API being written in Node JS and a backend image manipulation service written in PHP.
The system utilises a number of protection techniques including:
- Scrambling the image for transit
- Screenshot distortion
- Removing image Metadata
- Disabling right click
- Standard watermarking
Homewatch Caregivers of Howard County

I started working for Homewatch back in 2012 when I migrated their website from their old provider to WordPress. As mobile first designs became the trend, I rewrote the core HTML structure and CSS to produce a mobile first responsive site.
In 2015 I began redesigning their site from scratch, however before the site went live the corporate office launched an initiative to merge all franchise sites into theirs. Sadly, my redesign never saw the light of day, however you can explore it using the links below.
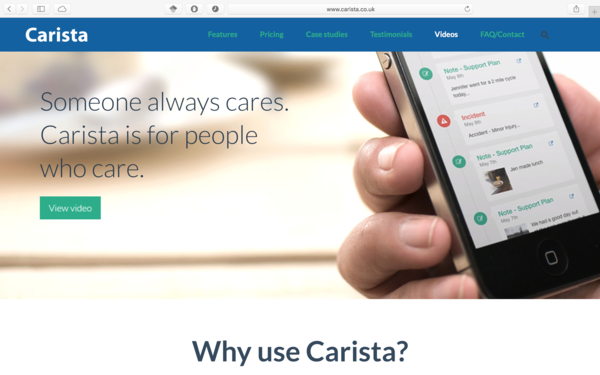
Intrelate, Ltd

During my summer internship at Intrelate, Ltd, I was tasked with creating a base Single Page Application (SPA), with all of the dependencies included. This SPA would then be used as a base for all current and future applications for their Crista package.
Once the core application had been created, I migrated all of the old SPAs to the new base, and fixed any bugs which were to result of using newer dependancies.
One of the SPAs I developed while at Carista was a timeline application, which is used to display events pertaining to a client. A screenshot of the timeline can be seen on the Carista Homepage.
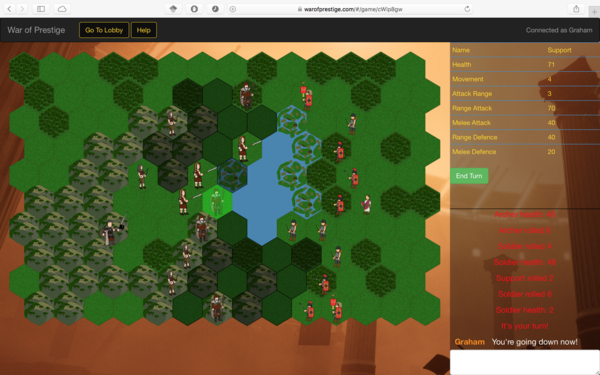
War Of Prestige

War Of Prestige is a real time multi-player game I developed for my Third Year Group Project. Approximately 90% of the code was written by myself, while my teammates worked on the game assets and other project requirements such as testing, documentation and reports.
This was one of the largest projects I’ve worked on, with 2385 lines of JavaScript, and 3731 lines of code in total.
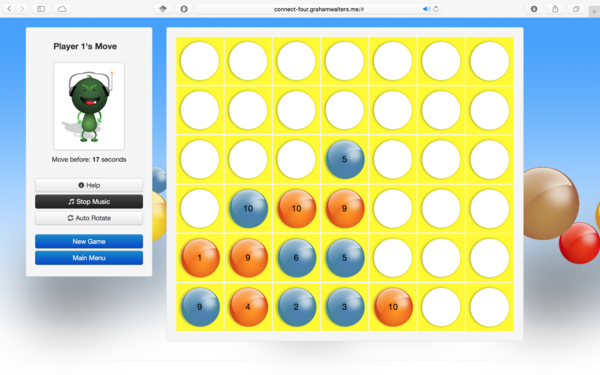
Connect Four

Connect Four is a HTML game I developed for a university module. I wrote the code, while my team produced the game assets and handled other project requirements. The game had to be developed in a week, and included the following requirements:
- For kids aged 5-8
- Educational
- Compatible with a 1024×760 tablet
- Customisable
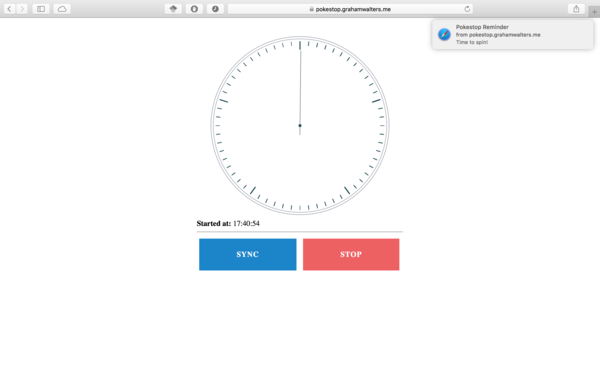
Pokéstop

Pokéstop is a simple tool to help users get the most from a Pokéstop. Pokéstops can be spun every 5 minutes and produce 50 experience points and a random selection of items. This tool produces a short audible and visual notification every 5 minutes to remind the user to spin a pokéstop.
The tool uses a simple Web Worker to allow it to function properly in modern web browsers, which delay setInterval function calls in inactive tabs.
Browser Home

Browser Home is a simple web page to be used as a homepage for new browser tabs/windows. The page displays the current date and time, and has an option to change the background image.
Disclaimer
The views expressed on this site are my own and do not necessarily reflect the views of my employer.
